Series Week 4 - Frontend VS Backend Development
Hi everyone!! Thanks for coming back for another week of the Talk Like A Developer series! This week I’ll introduce you to the two main types of coding: frontend and backend.
About this series: This series isn’t going to give you everything you need to roll up your sleeves and start coding. What it will do is give everyone, even the people who have no idea what computer science is, the ability to talk and ask questions about these topics so that if you are interested in getting into the hands-on/technical side of these topics, you’ll know where to start, what to Google, and how to ask for help!
Last Week’s Post:
If you haven’t already, check out last week’s post: Week 3 - SQL and Databases as well as Key Coding Terminology For Beginners to get up to speed on the common terminology used in this series!
In Non-Technical Terms:
As technology owners, regardless of how technical we are, we all interact with the visual aspects of a platform (what we see on the screen) and the functional aspects of a platform (what we’re able to do on the screen). Basically, the frontend is what a platform looks like and the backend is what a platform does!
What Kind of Jobs DO FRONTEND AND BACKEND DEVELOPMENT?
Frontend Developer: A developer that codes the visual aspects of a platform.
Backend Developer: A developer that codes the functional aspects of a platform.
Full-Stack Developer: A developer that does both frontend and backend development.
FaceBook Example:
Every platform has frontend and backend programming languages that work together to create the final product users interact with.
A simple example would be sending a friend request on Facebook. The colors, font, size, and hover effects of the “Add Friend” button are coded in frontend languages. When you click the button, the ability of the website to have that friend request show up on the other person’s account is coded in backend languages.
Now that we understand the idea of front and backend, we’ll walk through some details to help you feel more confident in your understanding on the technical side!
IMPORTANT NOTE: I use pseudo-code in this post to make the examples easier to understand. As a reminder, pseudo-code is NOT a programming language - it’s a technique for drafting code. If you aren’t familiar with pseudo-code, please check out the definition in this post: Key Coding Terminology For Beginners!
Calculator App Example: FrontenD
Let’s think about the calculator app. It has numbers, buttons, and colors generated by frontend programming languages.
Here is pseudo-code (see definition above) of what creating parts of this screen might look like using frontend languages:
Background color = black Buttons 1, 2, and 3 color = light grey Buttons with numbers color = dark grey Last column of buttons color = orange Font of numbers = Times New Roman And so on.
If you only coded a calculator app in frontend languages, you can get an app that looks just like the image above. The only issue is that nothing would happen when you pushed the buttons!
Calculator Example - Backend:
Calculator apps have instructions to follow behind the scenes so that they know what action should be paired with each button as well as how to accurately make a calculation based on the combination of buttons pushed. Backend programming languages allow developers to communicate these instructions.
It may seem weird that we have to explain this type of stuff to a computer. But this is something a lot of people don’t realize until they get into coding: computers don’t know what we don’t teach them, so their ability to achieve something relies heavily on our ability to teach them well!
Let’s say you’re using the app to do 3 times 8. Sure the math is easy for us, but how to does the app know that pushing the button with the “3” on it means 3, that the “X” button means multiplication, and that the “=” button means to calculate the math? And how does the app remember all 4 buttons you pushed in the process?
Here is pseudo-code (see definition above) of what coding this functionality might look like in backend languages, stating with explaining it in words.
English:
“Every time a button is pushed, add the meaning of that button to a list. When the user hits the equals button, the list is complete. From there, write out the values from that list (in order) to create the desired math problem. Finally, calculate the result and return the answer.”
Pseudo-code:
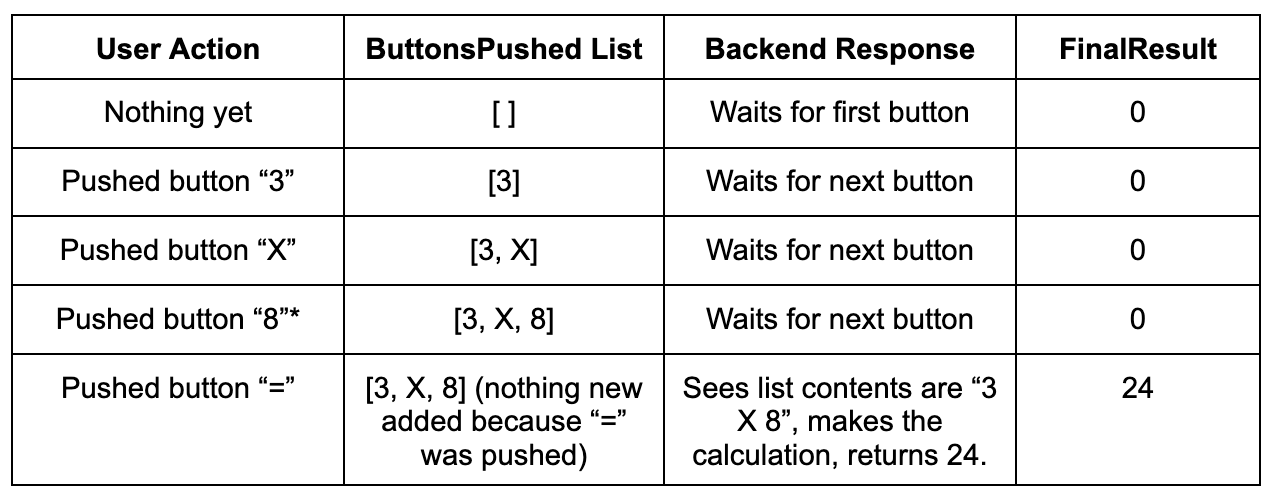
ButtonsPushed list = [ ] (empty list) FinalResult answer = 0 If any button except “=” is pushed: - Add that button’s value to the end of ButtonsPushed list Else if “=” button is pushed: - MathProblem = all items in the list written in order - Answer = executed MathProblem - Add Answer to FinalResult
I skipped this for simplicity, but there would also be code that says “the button with the value 3 on it means the integer 3, the button with the value 8 on it means the integer 8, the button with the value X on it means the multiplication operation (*)”, and so on for each button.
Here is how the code would execute (I update you on the contents of the ButtonsPushed list and FinalResult at each step so you can see what’s happening):
After the calculated value has been returned, it gets displayed on the frontend for users to see!
If you’re interested in learning more about the specific languages involved in front and backend programming, check out this post: Talk Like A Developer Series Week 2 - Languages & IDEs!
This post just scrapes the surface on front and backend programming! If you have anything specific you’d like me to go into more details about, let me know in the comments below!
Thank you so much for reading and come back next Monday for another Talk Like A Developer post! If you have any questions, feel free to comment them below or email our technology blog directly at techblog@apartfromblonde.com!
Check out this and more posts on my Medium account HERE!